
Logic Behind Relative Links
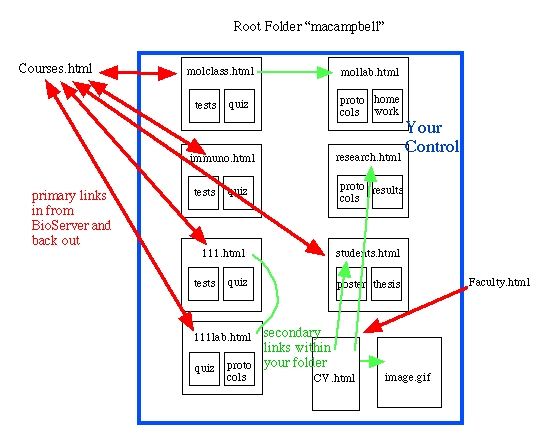
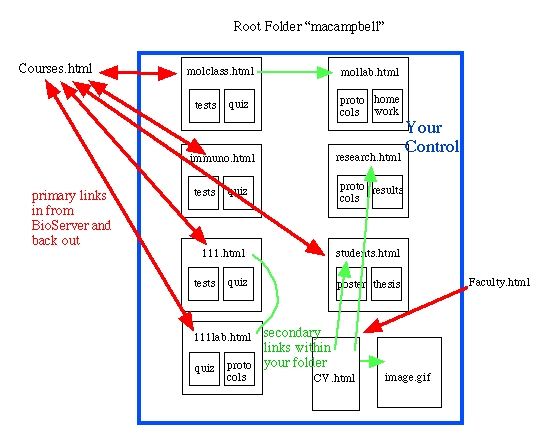
Let's imagine that you have a root folder called by your user name. Inside this folder are other folders as indicated in the diagram below. There are links going in and out of your root folder.

1) Keep the name short and descriptive but do not insert spaces.
2) You must end file names in either .html or .htm for a browser to read them. You must name figures as either .gif or .jpeg for a browser to see them.
3) Do not use dashes (-) or slashes (/ or \ ) or dots (.) in names of files (except as noted in 2) or folders. You can use underlines ( _ ) or squiggles (~) if you want.
4) Don't create a folder unless it helps you keep organized but don't avoid them or else your root folder will get too crazy.

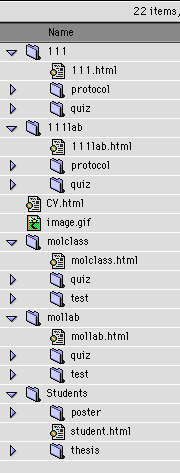
Here is another way of looking at the folders and files in the figure above, but this second figure is what your root folder will look like on your computer.
test/test1.html
- This means that I want to create a link to a file called test1.html that is located in a folder called test that is within the current folder (called molclass).
../molclass.html
- This means that I want to link to a file called molclass.html that is located in the same parent (molclass) folder I am in now, indicated by the " ../ "
../mollab/mollab.html
- This means that I want to create a link that goes to the file called mollab.html which is located in the folder called mollab, which is itself in the same root folder as the page I am working on (macampbell).
Davidson College Biology Department
© Copyright 2001 Department of Biology, Davidson College, Davidson, NC 28036
Send comments, questions, and suggestions to: macampbell@davidson.edu