
How to Use Netscape Communicator (4.x)
to Make and Edit a Web Page

|
Create A New Page from Scratch |
Modify an Existing Page |
|
A. Open a blank page:
B. You are ready to type and make links (see below).
|
A. Open an existing page:
B. You must enter the URL of the page you want to modify.
You can find the URL by holding down the apple key and typing N. This will launch a new browser. Click your way through the web until you find the page you want to modify. Highlight the URL in all black, copy and paste it into the dialog box. Or you can type in the URL if you know it. Click the Open button. |
2. I have created a template for students to use. The URL is http://bio.davidson.edu/Courses/Molbio/template.html
Or you can pick any other starting URL. Remember the content may be copyright protected but the layout will not be protected.
3. Composer will open the URL you have chosen and it will look
something like this:

Note that the tool bar at the top looks different from when you are in the browser. As soon as you see the page you want to modify, save the file and all the images. Remember that some images may be copyright protected, such as the Davidson Logo. Others, such as buttons and flashing dots, are not.

4. A dialogue box will appear asking you to save the document and associated figures. Click on the "Save" button.
5. You may now begin to make changes to the template text and figures.
Text
To make changes to text, drag across the existing text and delete it by typing. You can type anything or just hit the space bar. You may use the text tools from the options above to modify the appearance of the text but remember the guidelines for minimum standards. Save your file as home.html. This will be the name all students give to their opening page for molecular biology. You can enter Greek letters if you need to.
One option you have is to type all of your text in a word processor and the copy/paste the text into your Netscape Composer file. That way you can use any word processor and you can use spell checking.
Graphics
You may click on the existing
graphics and delete them. To place your own graphics in this file,
save any graphic files in your folder and give them a name like
figure1.GIF or figure1.JPEG. Web figures must be saved
in either GIF or JPEG formats (two different ways to
compress image files). GIF files are best for simple line drawings,
while JPEG images are better at photographs. If you want to use
an image you found on the web, click and hold the mouse button
while pointing to the image. You will get a dialogue box asking
you how you want this file saved. Choose "Save this image
as....". Name the file "figure1.GIF" and save
it in your web folder.

To insert an image into your web page, click on the "Insert Image" button form the menu at the top of the page.

A dialogue box will ask you to select the file. As long as the image file and the html file are in the same folder, you can simply type in the name of the image file (e.g. figure1.gif). If the image file is in a different folder, then you will need to add that information as well. The best way to do this is by relative links. You can choose to have the text wrap around the figure in different ways, as indicated.
Making Links to other Web Pages
The template has two links indicated by buttons. You might want to keep these links but change the buttons. If you want to keep these buttons, you will want to copy them from the web and put them in a folder inside your main folder. There is a text link to the molecular biology page; you will need to reestablish this link since it uses relative linking and you are creating a new file with a different location.
Change a Link:
Highlight the text that is
a link. Click on the Insert Link button. You will see that a location
is provided in the second window down under the heading Link to
-
URL (page location) or File.
All you have to do is supply the new link location of file name.
Create a Link:
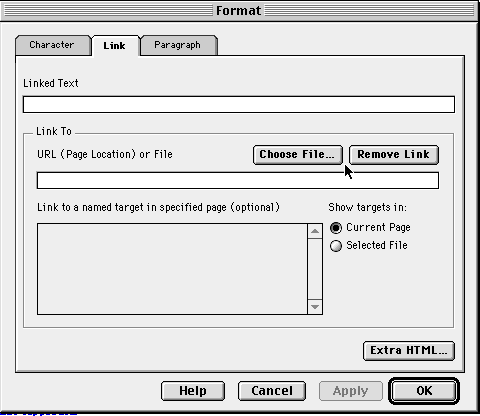
Click on the insert link button at the top of the composer window:

You will see a dialog box like this:

The Linked Text is what you want to reader to see as clickable text.The next opening is the URL or file name - where the browser should go to display the next web page. Make sure you know how to make RELATIVE LINKS when possible. (Click here for more information about relative links.) Click on "OK".
You can make as many links as you want to Davidson pages and to
the outside world.
Link to a specific spot on the same web page:
You can have a link go to a particular place within your page. For example, you might want a table of contents at the top of some pages which can link to particular lines within the page. This requires you to place a marker (called target in "Netscape-ese") that has a numeric name. To do this, click on the insert target button.

Now create a new link as you did above but click on the target you want to link to. This target name can be found in the bottom window within the link dialog box.
Email Links
At the bottom of the page is an email link so people will be able to send you email after being amazed by your home pages. Drag across my email address and type in your own. While the text is highlighted, click on the "Link Button" and type in the Link to: field <mailto:username@davidson.edu> where username is your email address. Click on OK.

Now you are spinning a piece of the web. Students must remember the general rules about the minimum standards (Molecular or Immunology) and what you can put on these biology pages. You may want to have a personal home page on the college's server. ITS can help you with that.
Before you are done, make sure you view your web page in the browser mode. Click on the "View in Navigator" icon in the top of the row of icons - it looks like a ships wheel for steering.
A final word on making good pages. If you get permission to use an image, remember to cite it with a hyperlink to the original page. Also, use proper citation style for electronic sources. You can find the creation date of a web page by selecting Page Info under the View menu.

©
Copyright 2000 Department of Biology, Davidson College, Davidson,
NC 28036
Send comments, questions, and suggestions to: macampbell@davidson.edu